Checkout
The Unlock Labs team built a checkout application, on top of the core protocol. This application is in fact part of the main front-end application and is accessible at https://app.unlock-protocol.com. It can be loaded directly using the /checkout path, or embedded inside other web applications using the paywall Javascript module. The checkout can be configured programmatically or manually using the Checkout Builder interface.
The checkout can be used in a few different ways:
- Stand-alone as a link you distribute to your members via email, Discord, etc. for minting your membership/ticket/credential NFT,
- Embedded in your website directly, with the Paywall javascript library.
Examples
There are two places you can experience what that looks like without having to write any code or configure your own URL.
We use it on our Discord so people can get an Unlock Membership and get members-only access in our Discord server. Click on the "Unlock Discord" button in the lobby channel and that will take you through the checkout process.

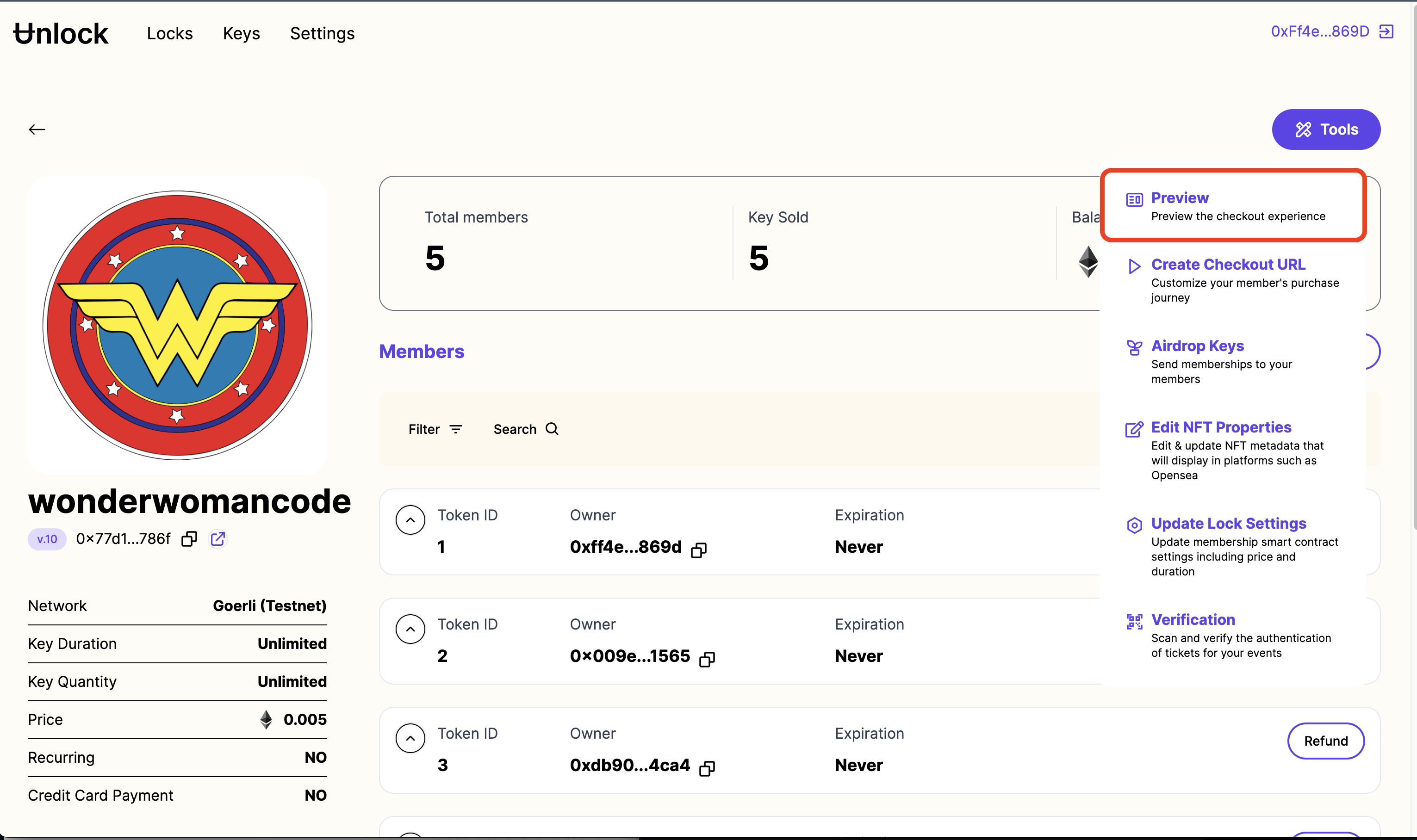
From the Unlock Dashboard. After you deploy your first "Lock" and the transaction has been confirmed. You can click on the lock in the list to pull up the lock details page and then you can click on the "Tools" menu in the top right corner and "Demo" to view it in action. That will pull up an example webpage with the checkout embedded based on the default configuration and using the information from your lock.

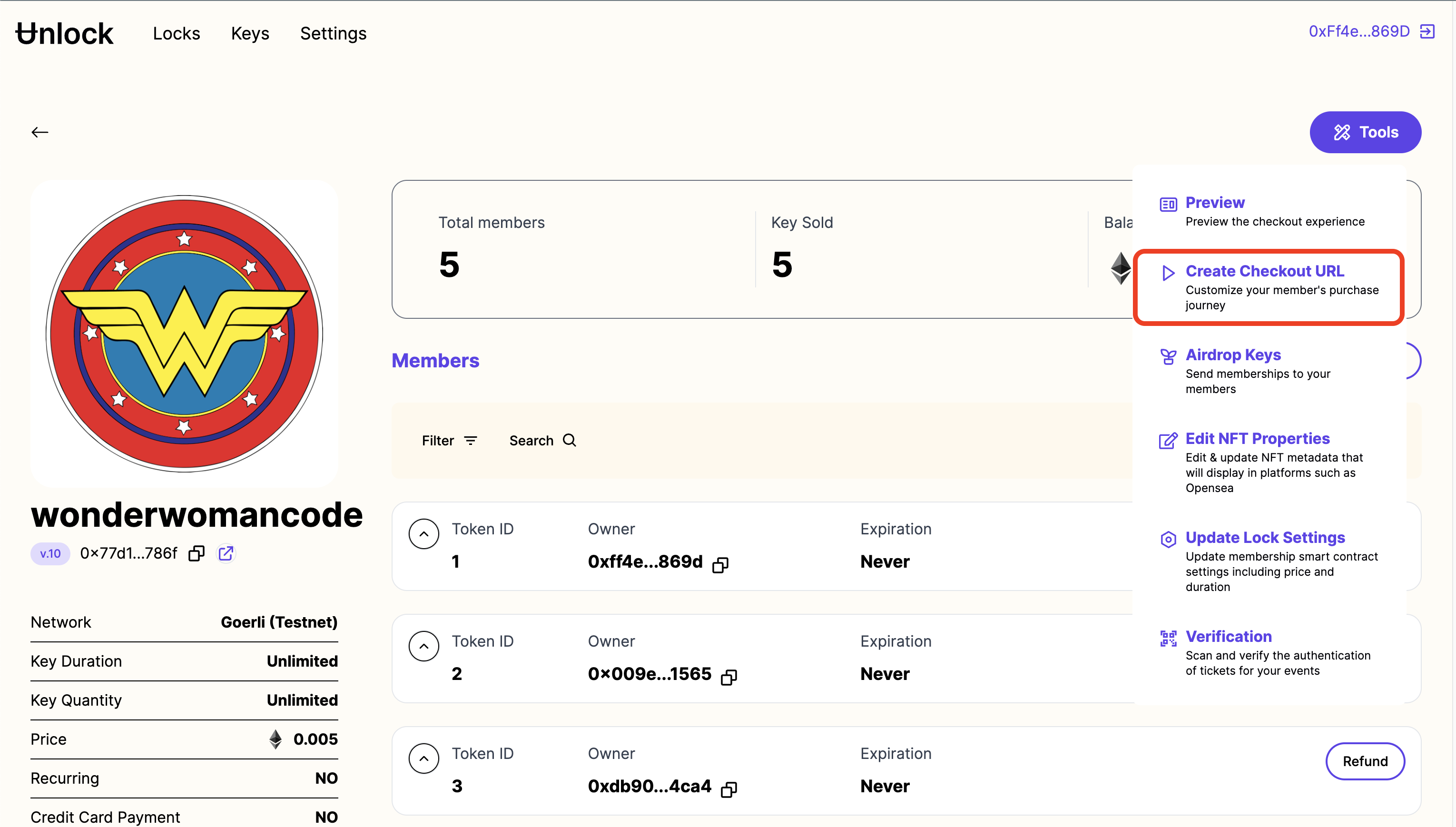
You can play with configurations and see visually what your checkout will look like by choosing "Create Checkout URL" from the menu options instead.

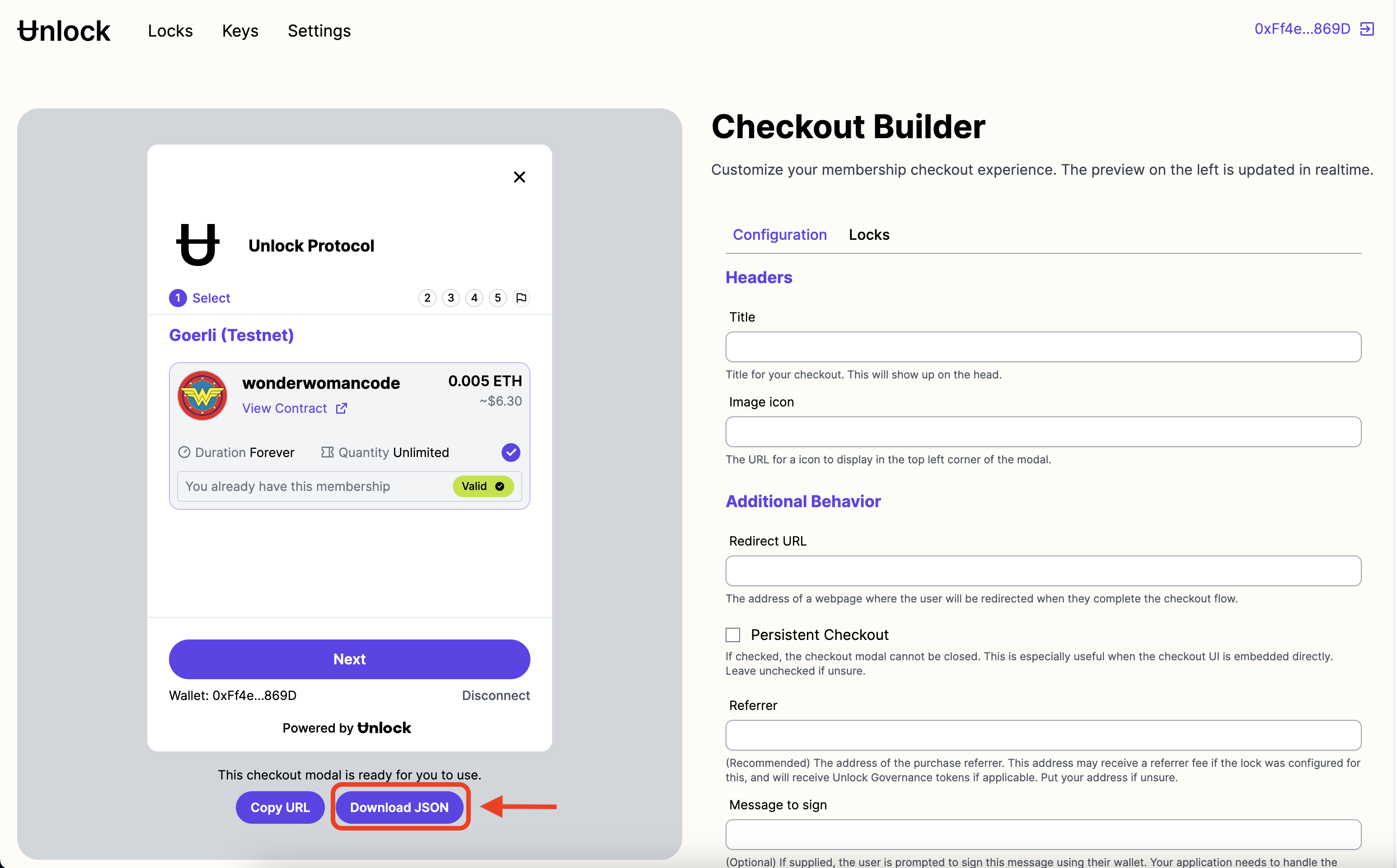
This will take you to the "Checkout Builder" where you can build your checkout and see what your changes look like in real time.
If you'd like to use that configuration with your Paywall, download the configuration file by clicking on the "Download JSON" button.